Die SEO-Fraktion schreit nach Text, die Usability-Fraktion nach möglichst wenig Inhalt oberhalb von Produkten. Was ist nun der richtige Weg und wie können beide Seiten zufrieden gestellt werden?
Bei Shopware gibt es grundsätzlich die Möglichkeit, bei Kategorie-Seiten bzw. Produkt-Listings Text und Grafiken oberhalb der aufgelisteten Produkte einzustellen. Wenn man hier aber mit sehr viel Inhalt arbeiten möchte, dann wird es schnell unübersichtlich und die Produkte rutschen so weit nach unten, dass der User scrollen muss.

Shopware SEO Tipp #3 – „Mehr“-Text bei Kategorieseiten
Wie den Mehr-Text bei Kategorien besser einsetzen?
Der wichtigste Absatz der Kategoriebeschreibung sollte wie gewohnt eingetragen und oberhalb der Produkte angezeigt werden. Wie dieser richtig formatiert wird, haben wir hier erklärt. Alles weitere was an wichtigen Informationen auf die Kategorieseite soll, splitten wir in einen zweiten Teil, der dann unterhalb der Produkte angezeigt wird. Ob mit Paginierung oder Infinit-Scrolling gearbeitet wird ist hierbei erstmal zweitrangig.
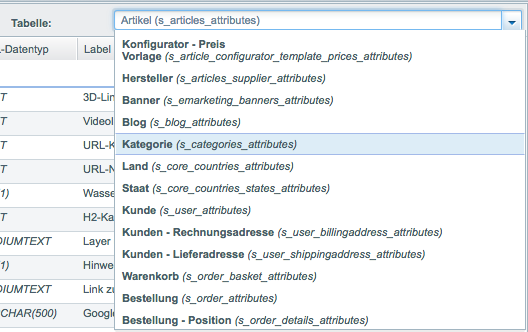
Wir legen hierzu unter Freitextfelder ein neues Freitextfeld für die Tabelle Kategorie an.

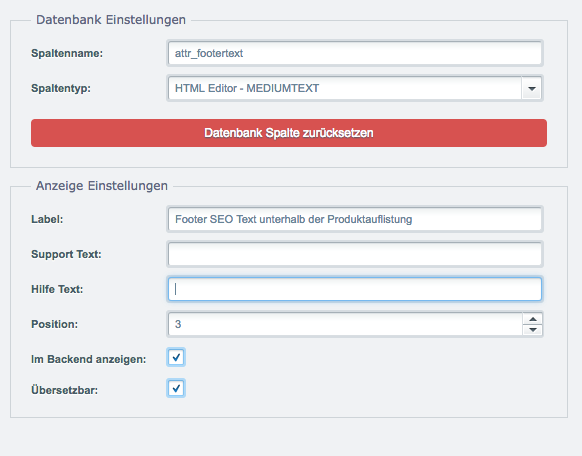
Danach wird ein Freitextfeld mit folgenden Einstellungen angelegt:

Der Spaltenname kann frei gewählt werden, aber bitte nur Kleinbuchstaben und maximal einen Unterstrich. So kann ein Kürzel inklusive Beschreibung vergeben werden, der auch „lesbar“ ist. In unserem Beispiel haben wir attr_footertext gewählt. Dies ist auch die Variable, die später im Template geändert werden muss.
Als Spaltentyp haben wir nun den HTML Editor gewählt, da hierüber der Text der später unterhalb der Produkte zu sehen ist auch wie gewohnt gestylt werden kann. Label ist die Bezeichnung des Feld im Backend später. Support Text und Hilfe Text kann leer gelassen werden oder eine weiterführende Beschreibung hinterlegt werden. Die Position bestimmt, an welcher Stelle das Freitextfeld dann in der Eingabemaske im Backend steht, es hat keine Auswirkung auf die Stelle im Frontend. Im Backend anzeigen muss aktiviert sein und falls mehrere Storeviews verwendet werden oder verschiedene Sprachen dann sollte die Checkbox bei „Übersetzbar“ ebenfalls aktiv geschalten werden.
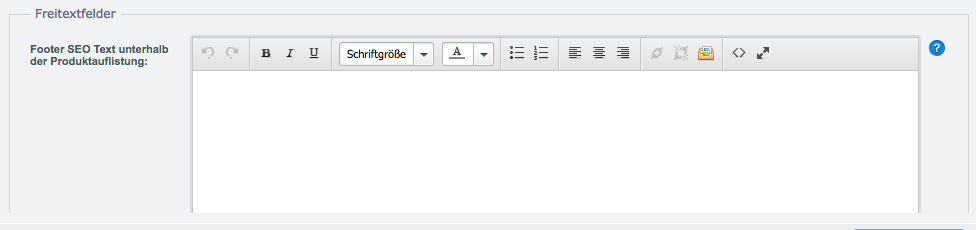
Wenn alles korrekt ist und einmal das Backend neu geladen wurde, damit man die Änderungen sieht, sollte die Kategorie nun um folgendes Feld erweitert sein:

Wie wird dieses Feld nun im Frontend sichtbar?
Jetzt kommt wohl der schwierigste Teil des Umbaus. Damit der Text im Frontend auch an der richtigen Stelle ausgegeben wird, ist eine Anpassung am Template nötig. Dies lassen Sie am besten von Ihrer Agentur erledigen oder fragen hierzu bei wilde an rhee an :).
Weiterführende Informationen zu Freitextfeldern finden Sie hier im Shopware Wiki: Freitextfelder. Wie Freitextfelder ins Template eingebunden werden, ist im Developer-Guide nachzulesen, den Sie hier finden: Frontend-Guides.
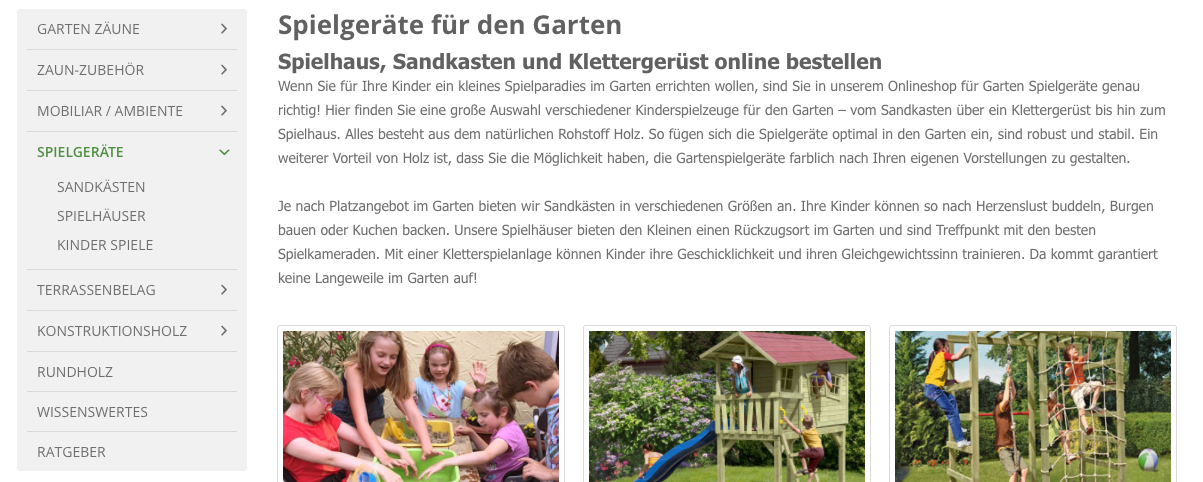
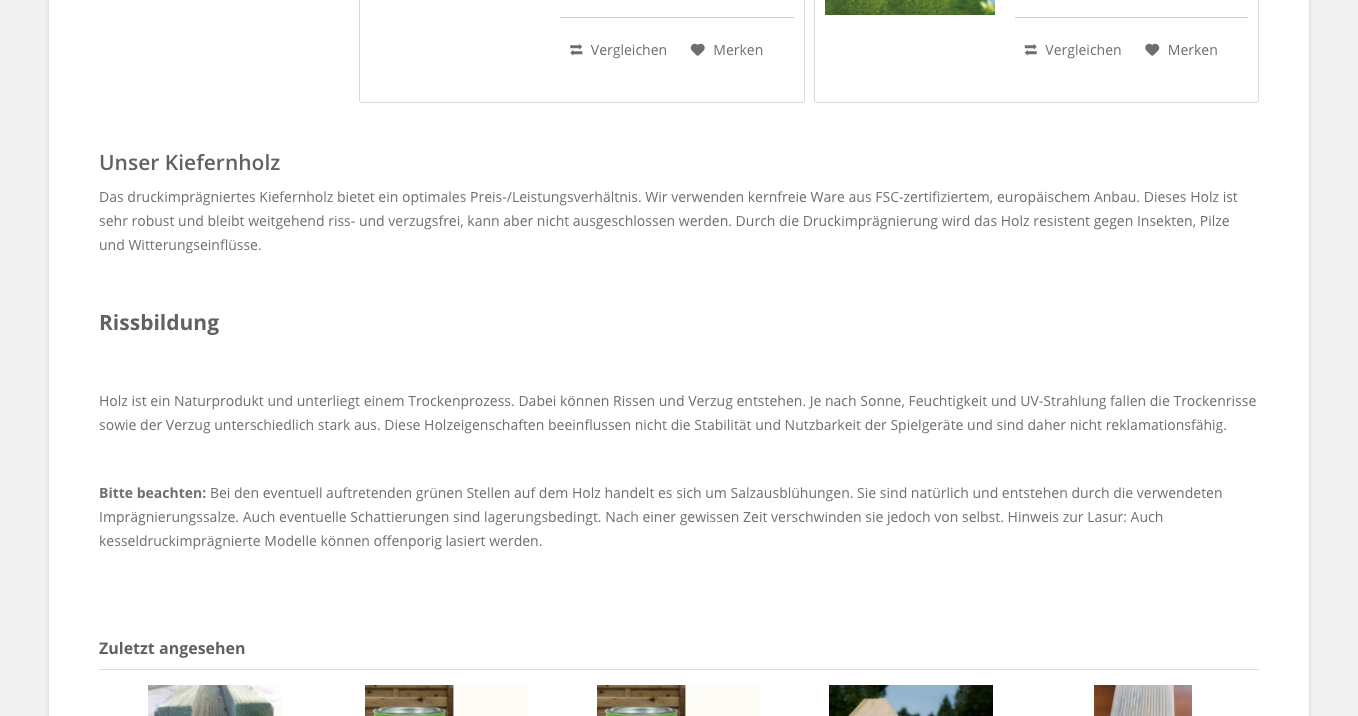
Wenn das Feld korrekt eingebunden wurde, sollte das Frontend nun so aussehen:

So können Sie beliebig lange Texte in den Kategorien unterbringen für die Suchmaschinenoptimierung und zeitgleich nicht die ganze Usability zerstören, weil der Text die Kunden vom Kauf abhält.

